因为新换了一个部门,这周需要接手了一个已有项目,后面开发维护都由我来负责。一个已经上线有半年多时间的B端项目,整体复杂度还是很高的.
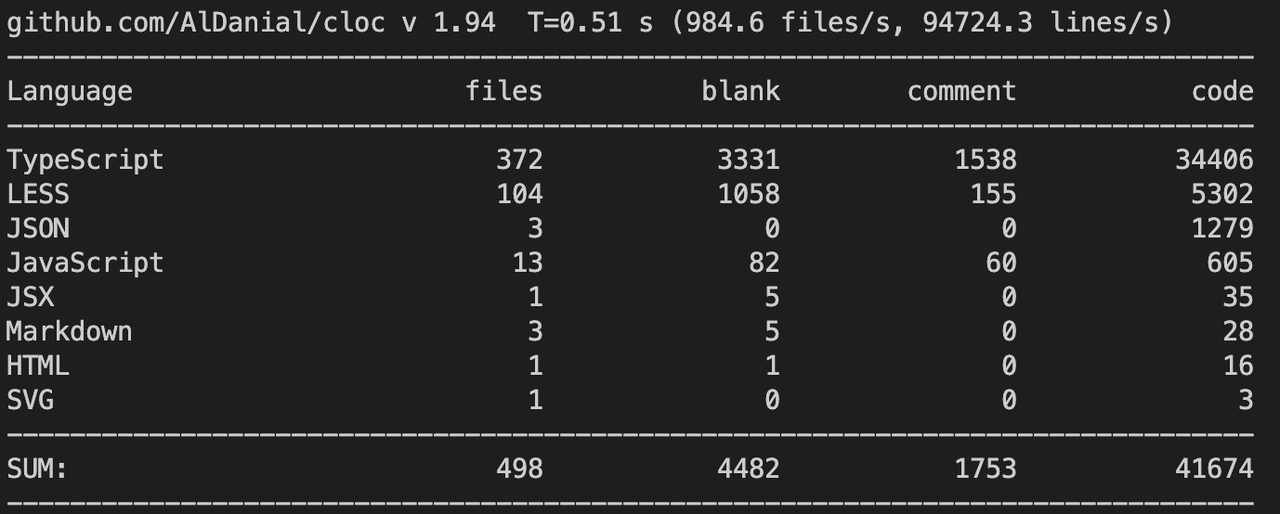
可以看到纯代码量4w+,其中包含的外部依赖也非常多,React全家桶,redux, rxjs等,还有富文本编辑逻辑,动态表单渲染和国际化方案,随便一个都是一个挑战,一个项目包含这么多其复杂性不言而喻。给我的时间并不多,如何能快速熟悉项目并正常开发需求呢?
了解业务
做为一个新人,首要是了解业务,需要知道业务目标是什么,其用户都有哪些,这些用户在什么场景什么时机使用。
- 业务目标:每一个业务都会有一个存在的价值,也就是做个业务的目标,如果业务比较大,可能还会有使命和价值观,例如抖音电商业务,其使命是没有难卖的优价好物,让美好生活触手可及。愿景是成为用户发现并获得优价好物的首选平台。但一般如果是比较具体的业务需求,可能就是为了解决某一类问题,或者提供某一个能力,然后提升一个指标。例如解决性能问题,提升NPS。了解业务的目标,可以更好的帮助我们理解产品的设计逻辑。
- 业务用户,每一个产品都不可能是普适的,都会适用的人群(公司内员工、公司外;商家、消费者等),例如人人都爱刷的抖音短视频平台,这个业务至少会有普通消费者(刷视频的人),创作者,运营人员。了解业务的用户群体,是理解业务交互的一个核心要素,能更好的帮助我们去知道页面组织的逻辑,数据生成消费逻辑。
- 应用场景:相同的功能在不同的场景下面交互会不一样,例如同一份表单预览和编辑是不一样的。了解应用场景,帮助我们更好的去知道功能逻辑。
- 使用时机:可以观测用户时机,使用频率大致判断产品的技术要求,如果是高频访问业务,可能会有性能、质量等要求。
了解一个业务现有功能,推荐的方式看已有的需求文档和对应的交互视觉稿,如果toC业务一般可以自己体验整个流程,如果toB流程,一般会涉及很复杂的角色、权限管控不一定能体验。这期间如果有条件可以找对应的产品经理帮忙梳理轮廓,然后通过看需求文档补充业务细节。
了解技术方案
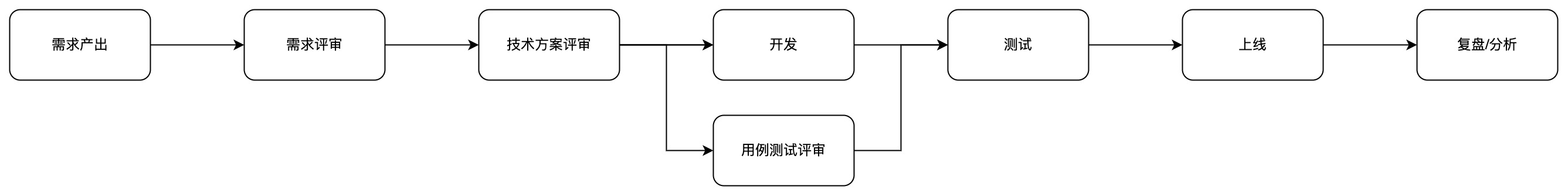
理想情况下,开发需求的流程应该是:
每一个需求都应该是会有技术方案,里面包含从需求转换到代码实现的逻辑,以及代码实现过程的一些依赖,影响面等。对于前端来说,通过技术方案评审应该知道是否新增页面,如果是路由是什么等。
当然大多数情况可能是没有技术方案,这个时候就比较难受,可以问问是否有前后端接口文档,接口文档如果写的好也可以反应出代码的一些划分逻辑。
跑项目了解细节
一般开源项目都会README文档,然而对于大部分业务项目都是没有,如果有可能也是初始化项目自带的,能用,但可能会存在极大的误导性。
对于前端项目而言,有个比较好的点是所有依赖和相关的命令都可以在 package.json 找到,一般情况下只需要 npm install,然后 npm start就可以跑起来了。这期间如果出现一下报错啥的,大概率是就是Node版本不一致导致的,需要咨询一下项目之前的维护者,或者自行搜索解决报错。
项目跑起来就可以从上而下的去看代码了,基本上每一个前端仓库都会有router文件,按照router文件一个个去看页面逻辑,这期间可以配合一些调试技巧,例如添加一些 console.log, debugger等看代码运行的逻辑和数据等。
项目可能会依赖很多其他组件,如果是一些公司内部的私有npm包,可能会将源码也发布到npm上面,如果有空或者有疑问可以从node_modules里面看对应的实现。
了解代码实现后,接下来就是了解构建、部署的过程,前端项目部署简单可以直接本地通过cli发布到线上,当然也可以复杂到需要各个平台去操作,例如构建会有构建平台,构建完之后还可能会有平台检测构建产物,检测是否有安全问题等,最后可能需要有个平台去部署。
总结
当了解清楚业务目标和能力后,帮助我们理解产品的设计思维,通过技术方案可以了解代码的设计逻辑,通过跑项目看代码可以帮助我们理解从开发到上线的一些过程,这个过程最好是能有经验的同学支持或者教学一遍,避免出现误操作导致线上事故。